E-Commerce Urgent Deals

The Problem Statement
The Urgent Deals feature brought limited time deals, limited quantity deals as well as timed limited quantity deals to the Sears site. I worked across top of the funnel and bottom of the funnel collaborating with every business stakeholder along the way. This project benefitted from User Research in both the UX design as well as content strategy.
The business wanted to promote urgency through scarcity of time and quantity to motivate conversion. Urgent Deals are configured using the Online Deals UI which is the admin layer used to author deals.
Contributions
- Lead UX Architect
- Business Analyst - User Stories and Requirements
- Content Strategy
- User Research
- Information Architecture
Design Strategy and Scoping
Holistic Experience Challenges
- Urgency must be consistent across the entire end to end flow. Urgent deals impacted priority pages such as the product listing page, product detail page as well as cart and checkout experiences.
- Deal messaging would use a combination of badging, micro copy and the addition of a timer / count across the experience
- Messaging must be readily identifiable within established views with their own IA hierarchies and priorities.
- Additional countdown timers and/ or quantity indicators could increase cognitive overload.
- Balancing motivation to convert versus risk of increasing bounce rates due to anxiety or frustration.
Business Process Challenges
The UX team encountered a lack of inputs during the project discovery phase. I interviewed stakeholders, created all user stories, validated and prioritized user stories with product and stakeholders. Taking ownership of these deliverables gave me more accountability and influence over the design and implementation.
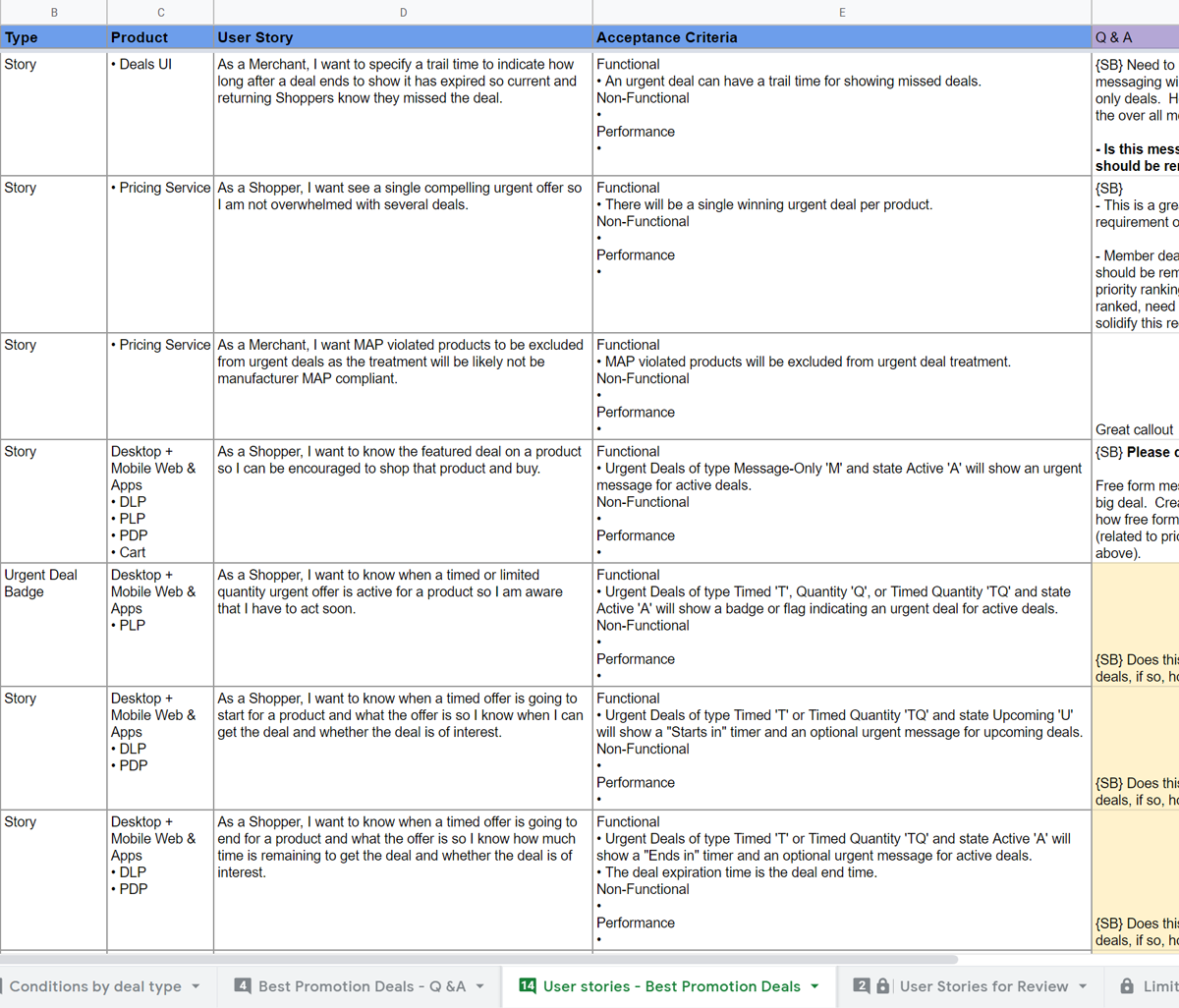
User Stories and System Requirements
A sample of the user stories that I authored to ensure all impacted owners could accurately track their workstreams.

Scoping Accuracy
This feature was originally scoped incorrectly as a small feature on the product detail page. Taking a user centered holistic approach, I rescoped the user and business problem by documenting all touch points across the entire platform. To ensure resources and scheduling was allotted properly I created a feature by view scoping document to show the complexity of this ask. This ensured we could obtain proper resourcing and priority throughout the design and implementation.
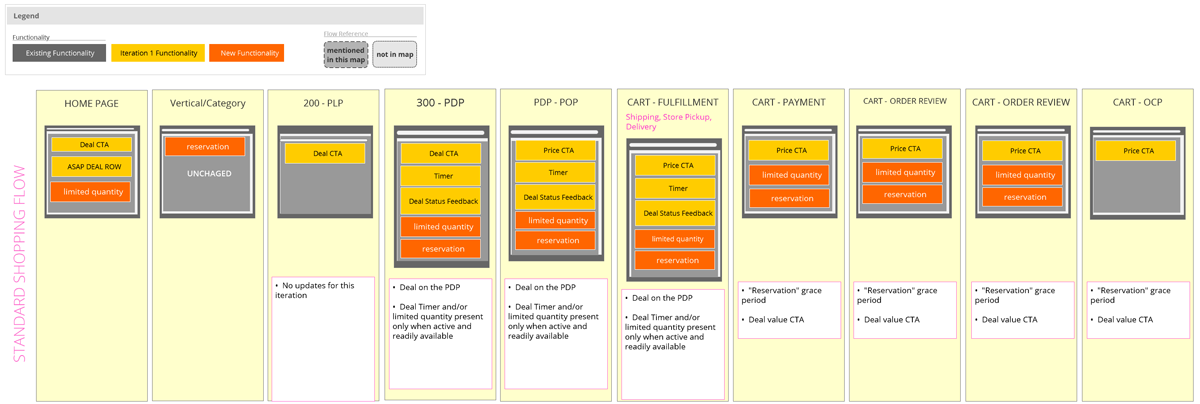
Feature by View - Scoping Artefact
Visualizing all touch points from a holistic standpoint (image below is cropped). This artefact was used for desktop and mobile views.

System flow artefact to communicate ingress and egress flows

Design Process
Deal Messaging - Leveraging Psychology & UXR
I collaborated with UXR from the beginning of the project as I knew messaging would be critical to this feature's success. I wanted to understand which approaches would resonate most with our target audience. We tested content hypothesis which were cross referenced with National Center for Biotechnology Information white papers.
Which motivated our users the most?
- Motivation that a product will lead to Social acceptance or fitting in with peers
- Motivation that a product will separate oneself, create a sense of uniqueness
- Fear of missing out
We learned that middle class users and upper-class users are motivated differently. Middle class users will lean towards items that enable them to fit in. Messaging skin to "X products claimed" fall within this category. Upper-class users tend to lean towards products that create a sense of uniqueness.
The universal solution was to create a sense of loss aversion which was a motivator across all user groups.
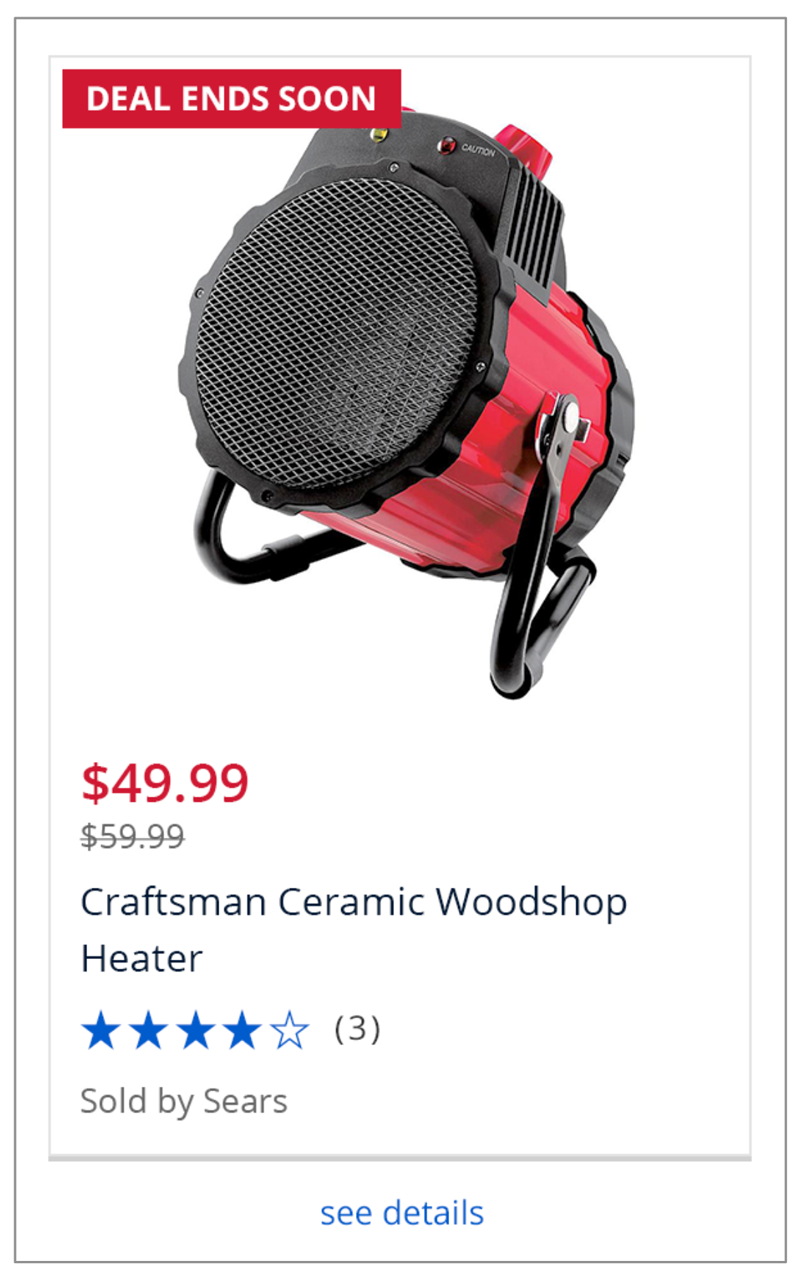
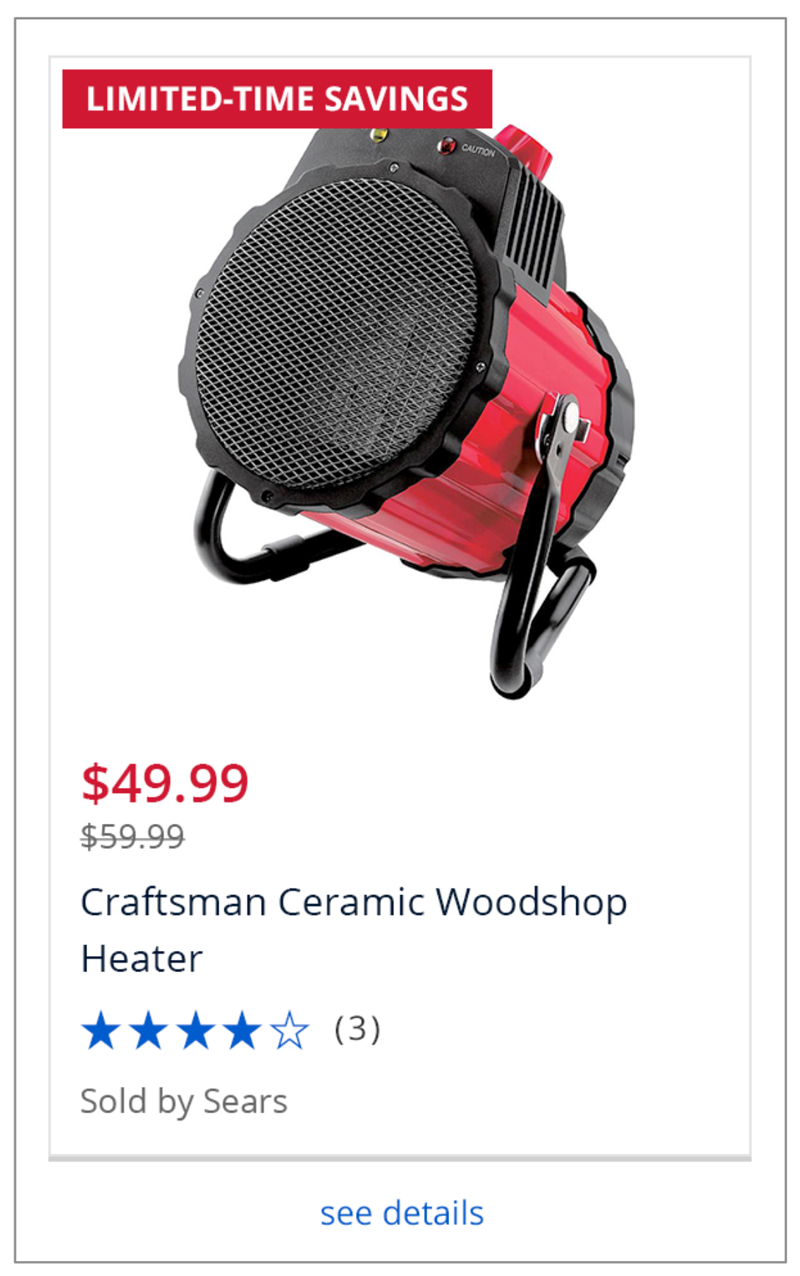
Badge Design
"Deal Ends Soon" was the highest ranked design option




Content Strategy - Taking Inventory
Knowing that deal messaging comprehension was a pain point, I wanted to take inventory of all existing deals. I wanted to understand what we currently had to reduce creating redundant noise. Each previously existing deal was categorized into a type and then qualified for its use as an urgent deal. This initial investigation led to a larger content consolidation project which was then tackled outside of the Urgent Deals workstream.
Deal Inventory for Sears and K-mart
Below is a list of 42 items, 17 of which were not viable for Urgent Deal types. The original database deal list numbered over 2000.

Major Design Challenges
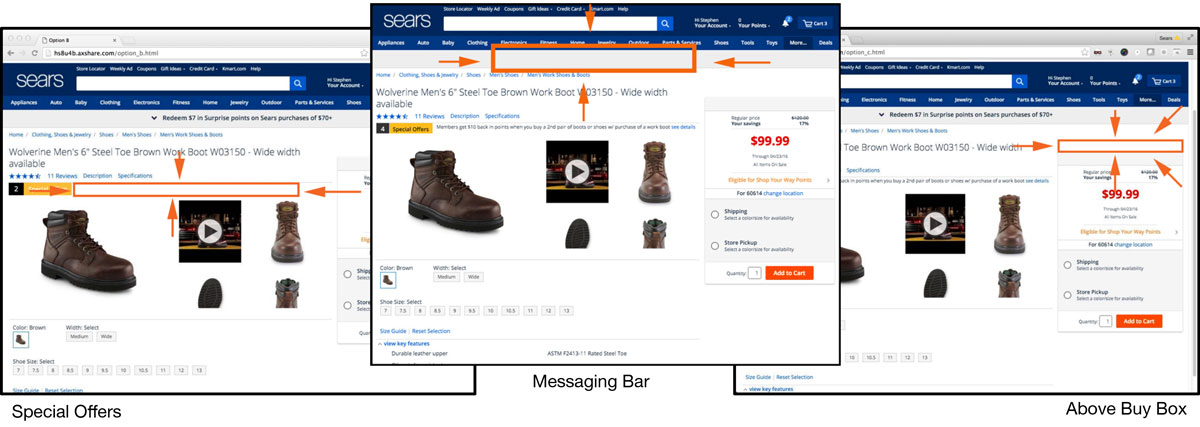
Deal Messaging Placement
On the Product Detail Page we tested three design options twice

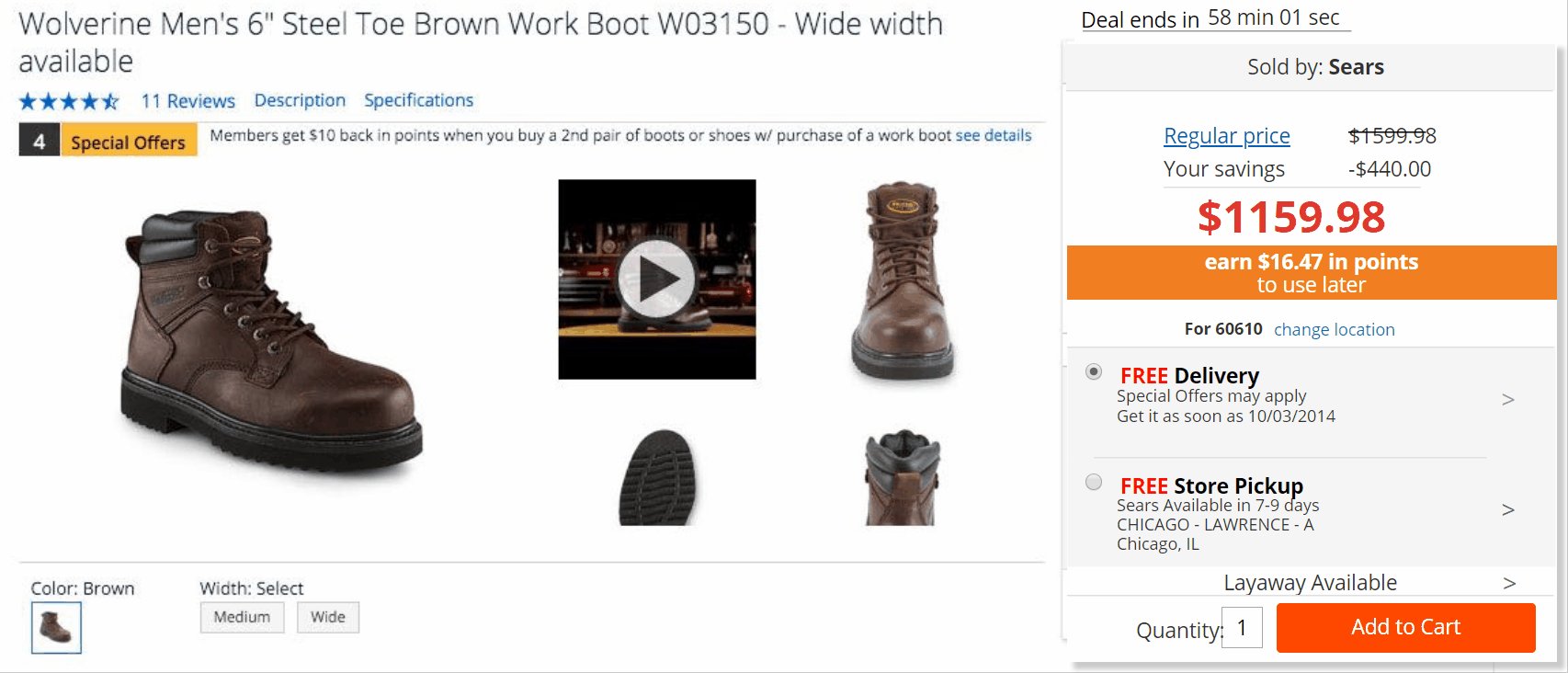
Price Breakdown Comprehension
Previous UXR studies informed us that the buy box had comprehension issues around pricing. We knew that users were unsure if deals or coupons were already factored into the buy box price on a product detail page. This was a challenging UX problem due to the amount of critical information on the product detail page and the buy box's fixed height real estate.
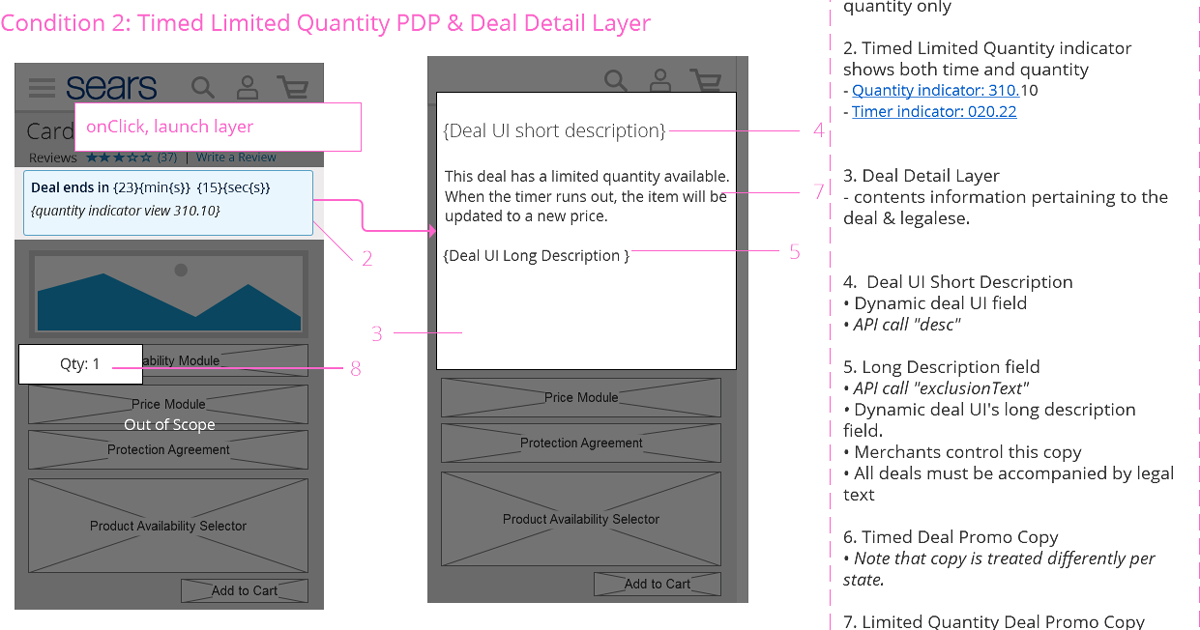
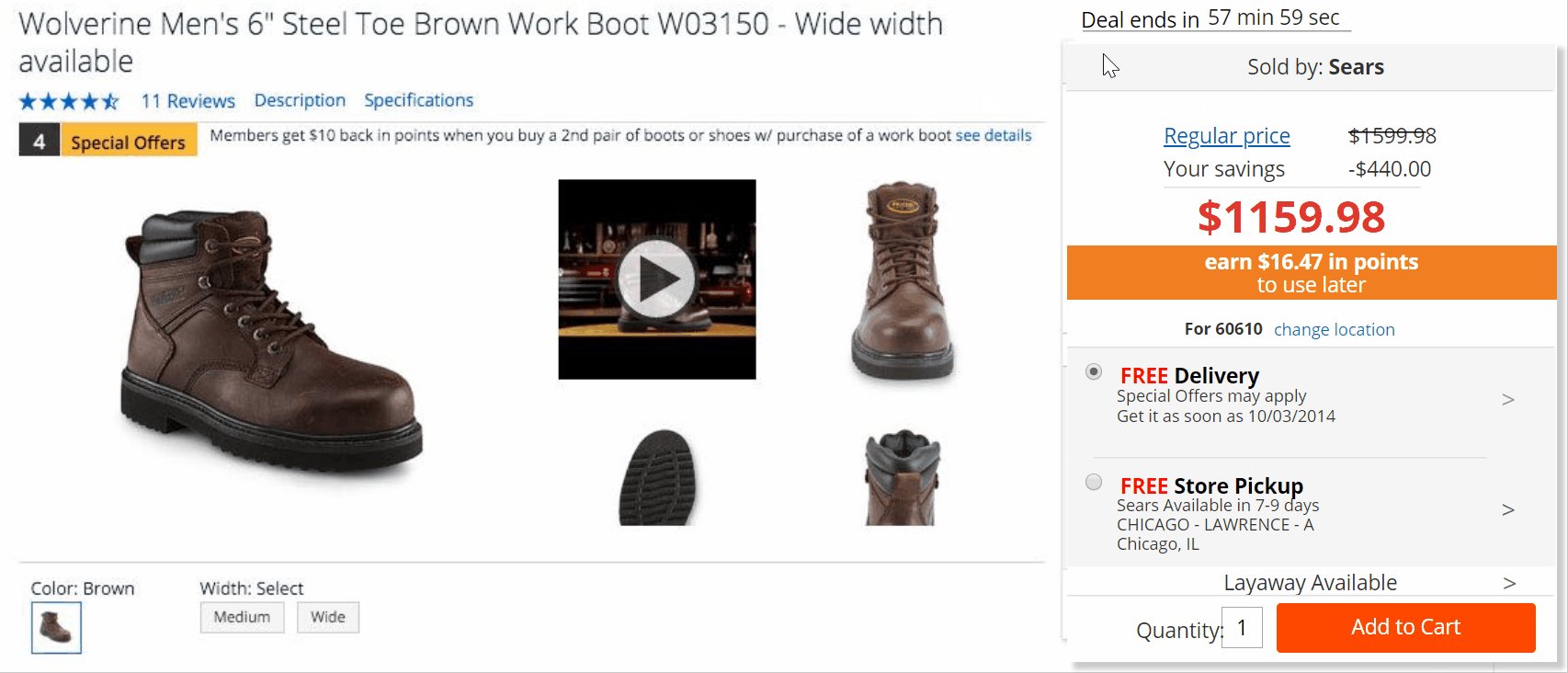
Product Detail Page - Buy Box
The buy box was updated in the following manner:
- Badge added to the top of the buy box
- Surface a summary of the deal
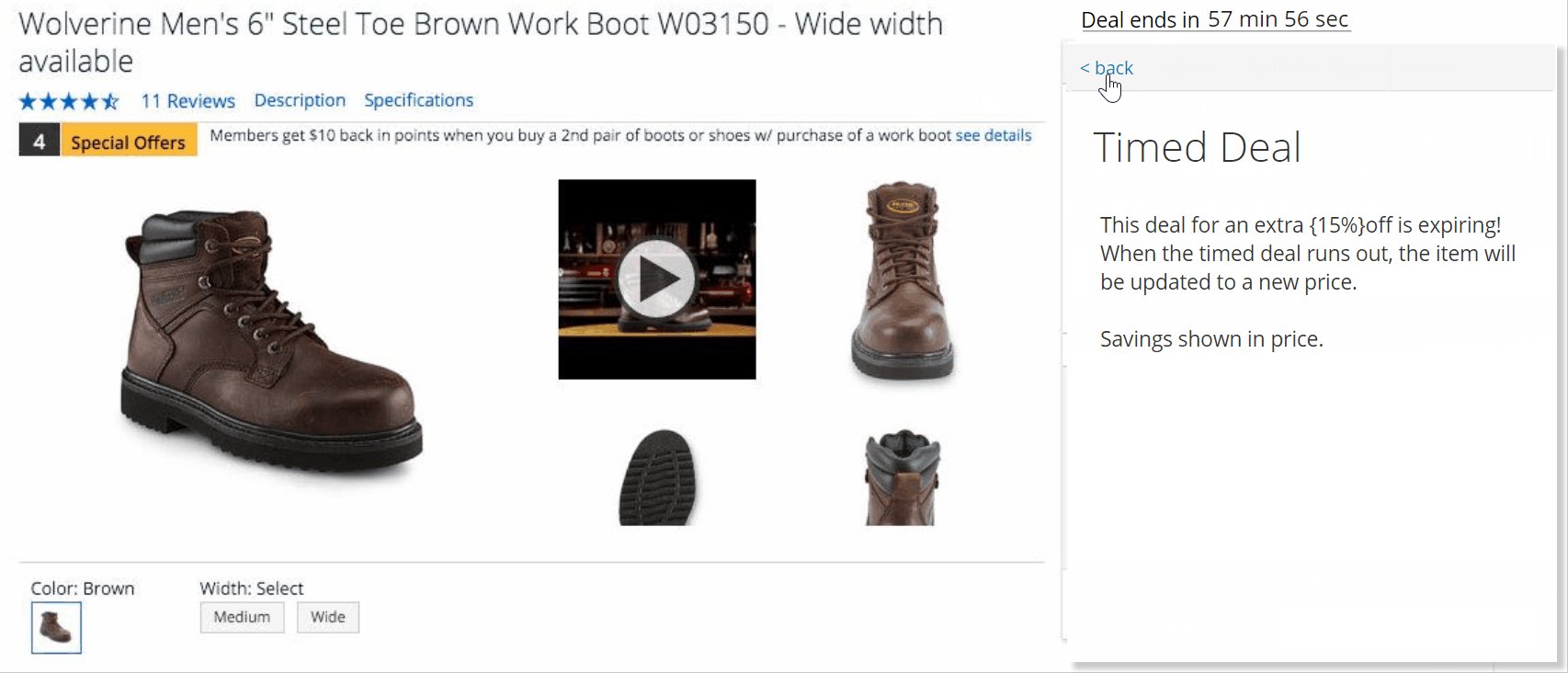
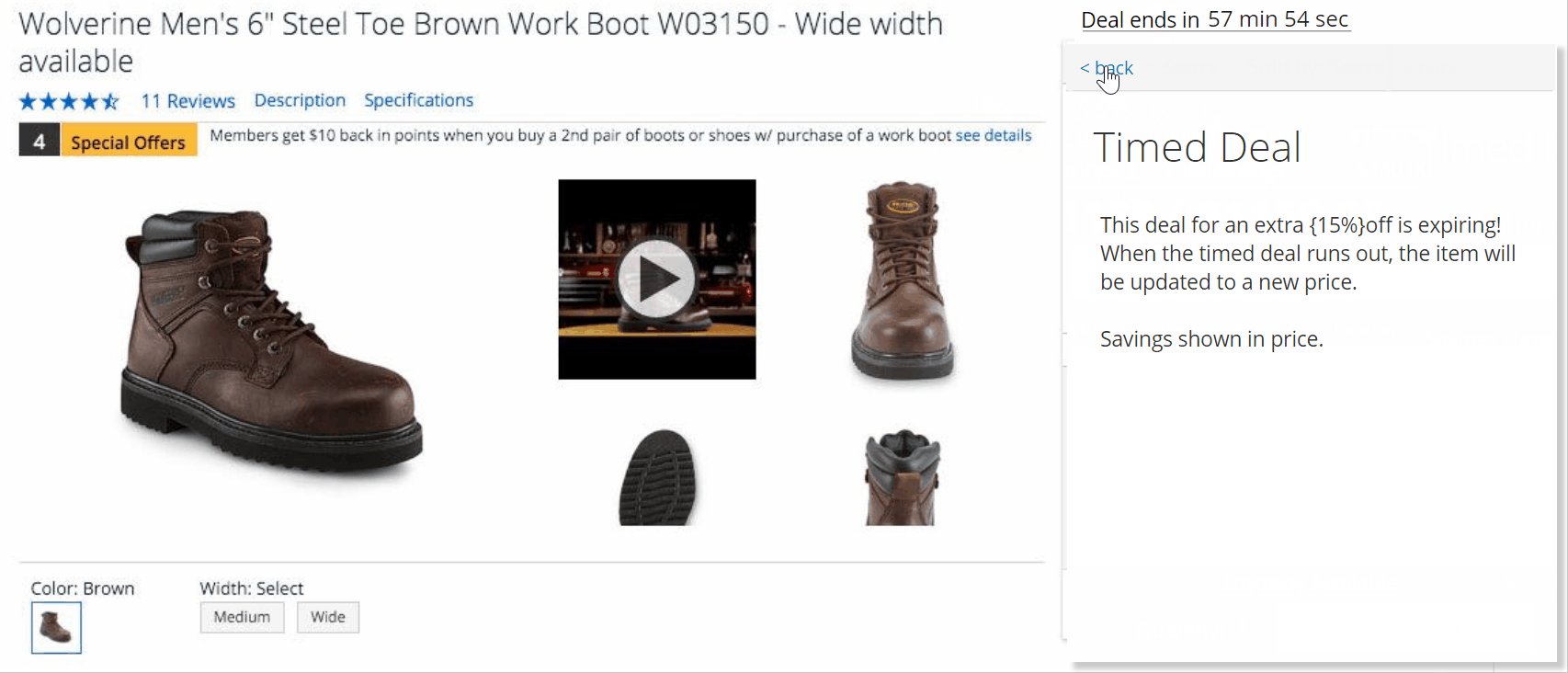
- onClick of Deal callout, deal detail information would slide into view
onClick of timer badge, the user can view more information on the deal. Deal content is generated from the Deals UI admin tool.

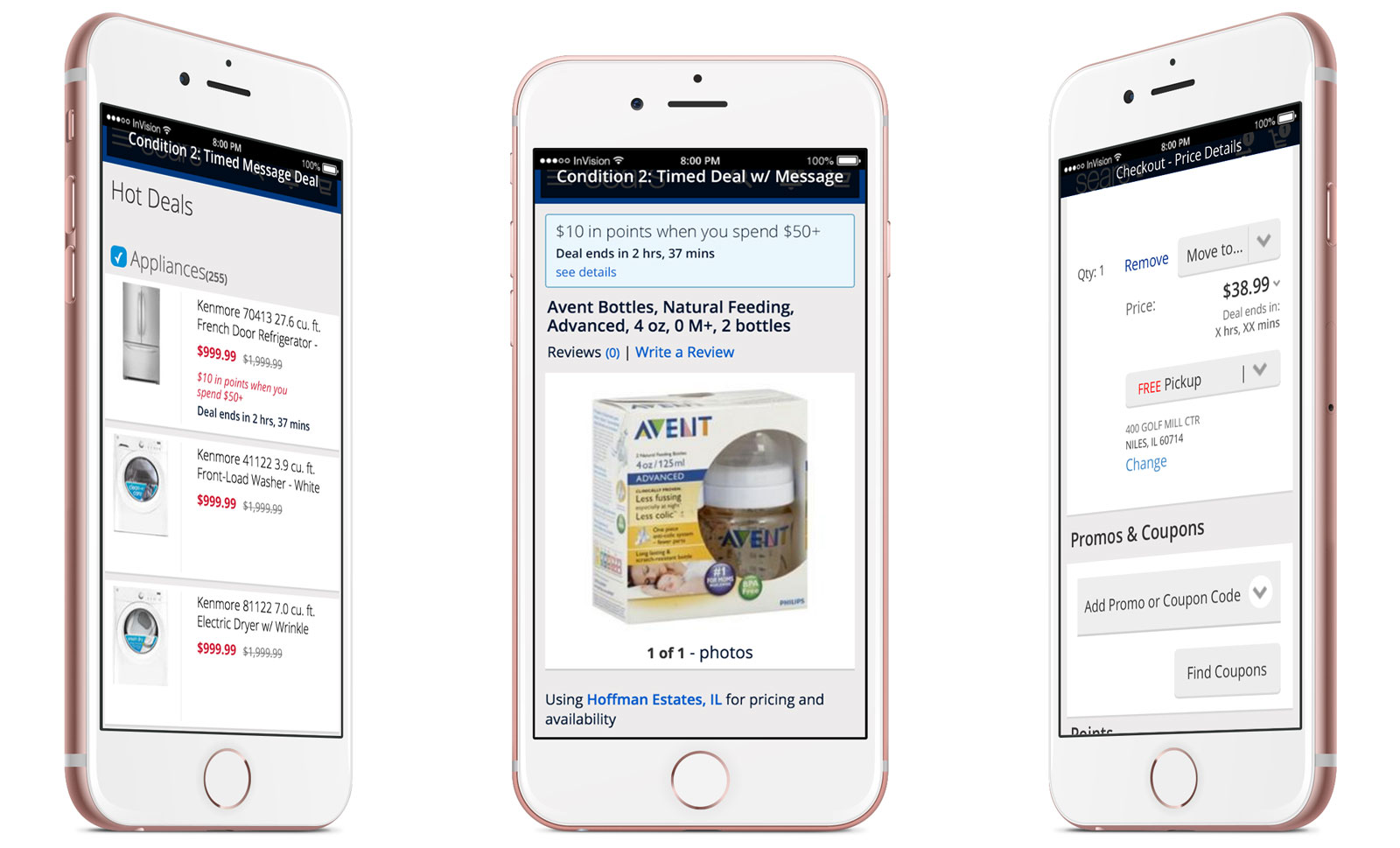
On the mobile site, deal messaging placement on product card