Enterprise Design Library
The Problem Statement
Creating UX architecture wires and views was time consuming as we found ourselves creating context by building background pages, cross checking consistency across product teams, and dealing with inconsistent deliverable formats.
Creating prototypes for the UXR team was cumbersome as each prototype had to be created from scratch every single time. This process was difficult to scope and resource due to varying levels of proficiency with Axure and familiarity with UXR processes.
I created an enterprise Axure pattern library and an Axure project template from scratch. These tools standardized project deliverables and empowered UX team mates to create deliverables more efficiently and consistently. It reduced rapid prototyping efforts by 50% and increased UXR iterations by 25%.
Assets
Axure Pattern Library - pattern sheets
Axure Project Template - project starter kit
Contributions
This was a product I started from scratch on my own in order to increase efficiencies of the entire UX organization.
- Sole product owner
- Lead UX owner
- Persona development
- User research
- UI designer
- UXR content strategy
- Release heuristics
User Goals
- Create editable templates so that users can focus more time on solving the challenge at hand versus adding context to the view. Often wires would just mask out the areas outside of the main focus. This approach works to a point but having the ability to deliver full-page designs or masked out versions gives the author scalability and flexibility.
- Bring the teams together for better knowledge share. Often different teams work on problems that are categorically similar without disseminating the solution. This library would not only increase that knowledge share but also confirm use case solutions.
- Leveraging UXR to validate design options before development was rare. I wanted to create a better relationship with the UXR team as well as cut down on the effort needed to build full interactive stimuli for lab tests.
- I wanted to become an expert in Axure and be able to proactively help all teams with any issues they faced creating deliverables.
UX Challenges
- Attitudes - I received push back about the idea from the start as it was deemed not possible. I encountered resistance from peers and leaderhips believing the teams were too siloed, there wasn't dedicated resources for such a large effort and/or mobile and desktop designs were inconsistent.
- Adoption - it is very difficult to break folks out of their individual processes to try something new. This work was done before design systems became mainstream. I often received feedback that a design toolkit would limit creativity. Quickly my audience realized it enabled more creativity to solve the prorblems at hand.
- Alignment across the different teams, each requiring varying levels of detail for flows, wires and prototypes. Aligning to the most current design solutions as well as in flight design standards.
- Maintenance - ensuring the library was up to date without pulling resources from any other teams. Each team has multiple projects in which new patterns were being developed on a constant basis.
- Feedback Loop - ensuring the library had vocal champions that would give honest feedback and contribute to adoption efforts.
- Rapid prototyping for live research studies was believed to be too resource intensive. I used this challenge as a key driving metric to continuously improve upon the library. If I could increase the frequence of UXR iterations, then the library would be a major success.
Design Strategy
One of many interactive templates within the pattern library
I built out interactive patterns as well as full templates and flows. The prototype templates were created with variables for more flexible scaling across teams and projects.

Creation
The initial idea came about once I recreated an asset twice. I started to create a personal library of assets that were as performant as possible. At first small components, then sections of a view and finally full-page templates.
Each time I created a wire or design solution, I would save it off into a separate library file. This additional 5-15 minute task enabled me to slowly build up the patterns without risking my project deadlines.
I was well versed in Brad Frost's Atomic Design framework as well as Bootstrap's work with front end development frameworks. The component hierarchy was broken down into atoms, molecules, organisms and templates. Although it made sense to me, I had to ensure it resonated with my colleagues - otherwise adoption would fail.
Rollout and Adoption
I held a demo session to shop the idea out to the oganization. I invited colleagues that were interested as well as those that believed a library could not be done. I created a high fidelity view in under 5 minutes. That was enough to prove its worth!
I needed to validate the structure of the library for a wider audience. I was fortunate to get a group of early adopters of varying Axure skill levels and from different teams across the organization.
I held multiple feedback sessions on a near weekly basis. These sessions could have been as simple as ad hoc Q&A sessions over skype or at their desk. Show and Tell sessions were also used to better understand how each champion used Axure and leveraged the library. I kept track of all session feedback for each of the 10 early adopters.
The Aha! Moment
As the library grew, I started to run into organizational issues. It was getting harder to define a universal naming convention for patterns. This made finability difficult which decreased adoption and re-use. I received feedback that it became so cumbersom to find a pattern that creating it from scratch became more efficient.
These organizational problems led to 2 major breakthroughs.

Organizational Solution - Sheets and File Import Method
I moved from an individual list of patterns to the idea of sheets. Sheets housed patterns that were commonly categorized together. For example, all form related items were placed together. Selectors, multi-select patterns, radio button patterns, inputs and validation messaging were all found in one page.
This may seem obvious today, but I had built this toolkit before design systems were common for UX and UI designers.
This not only increased workflow efficiency but also made ramping up junior colleagues much quicker. Patterns that were associated with a product detail page were all located in one area. Cart patterns were all in a cart group. Any patterns that appeared across multiple categories were instances of a master object making maintenance more efficient.
Original Atomic Design inspired organization

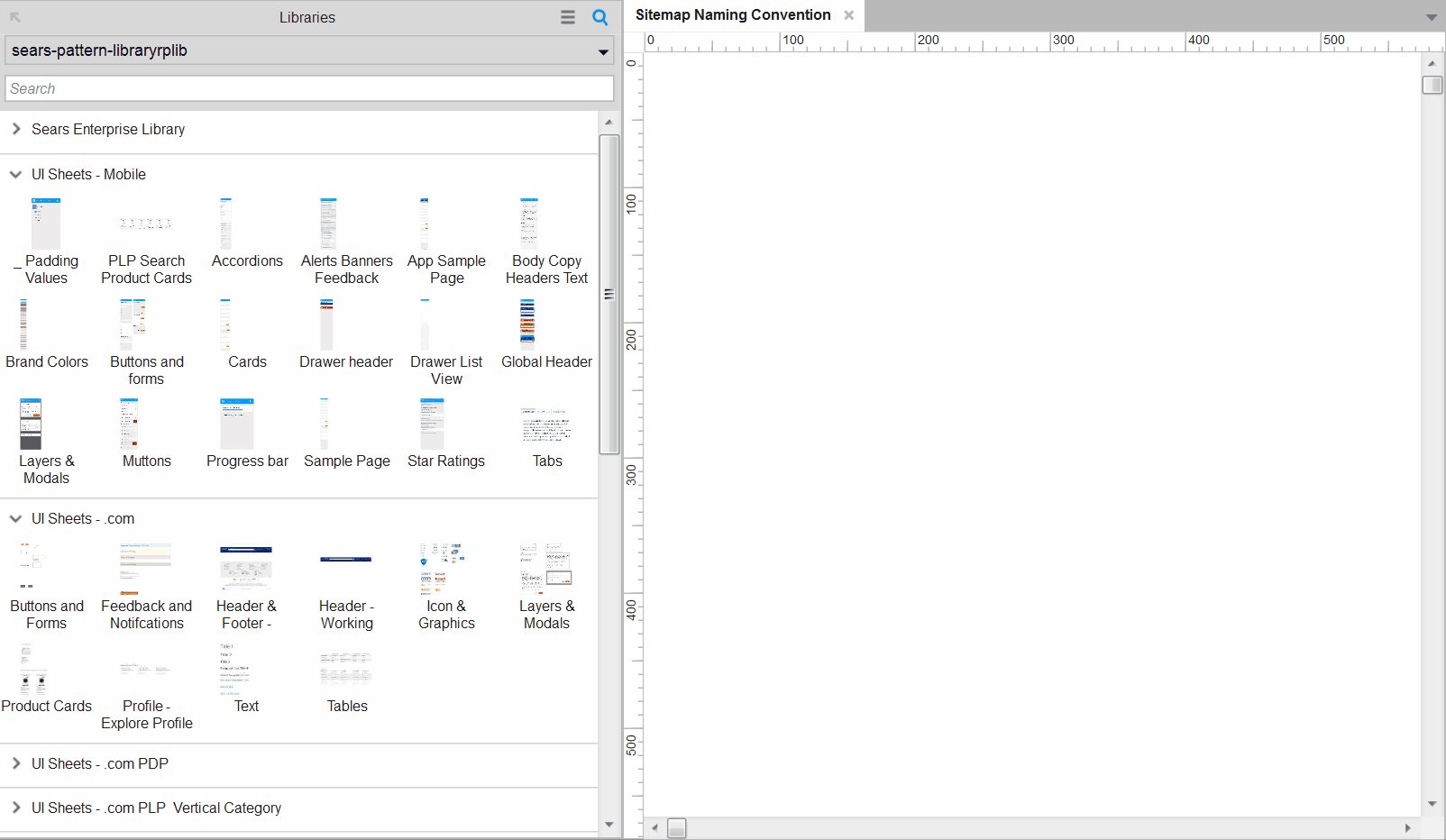
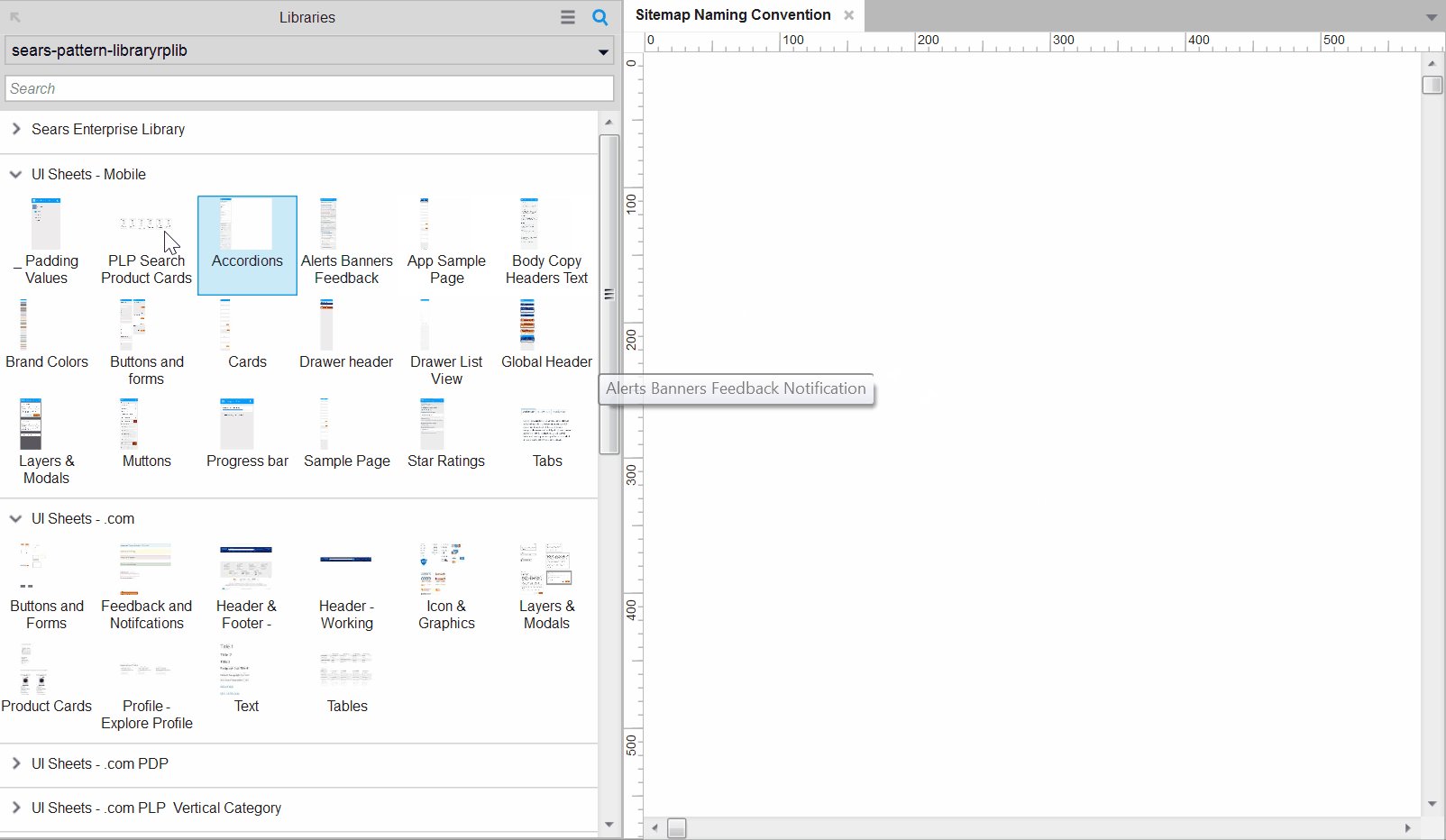
Updated pattern organization into sheets

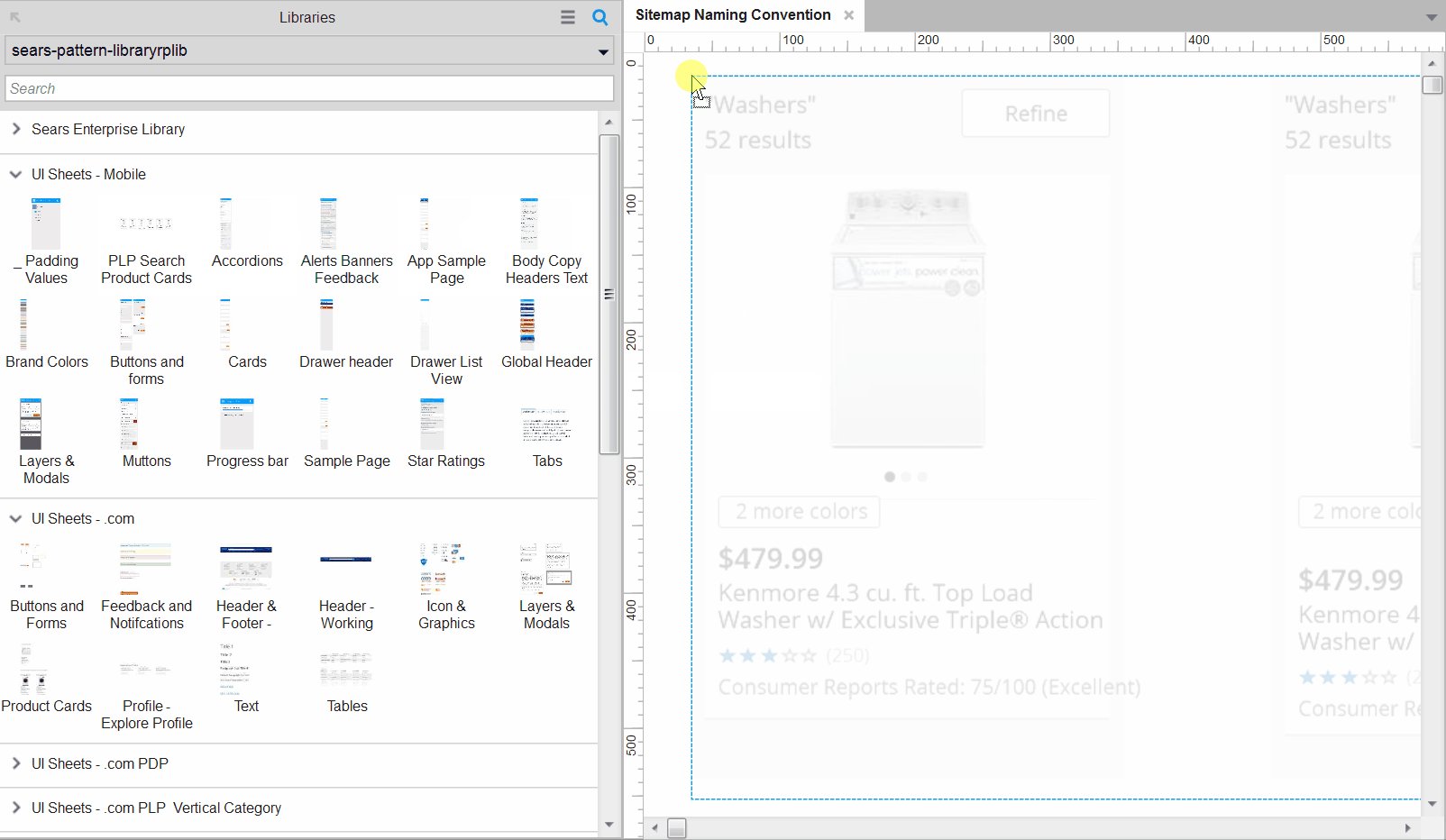
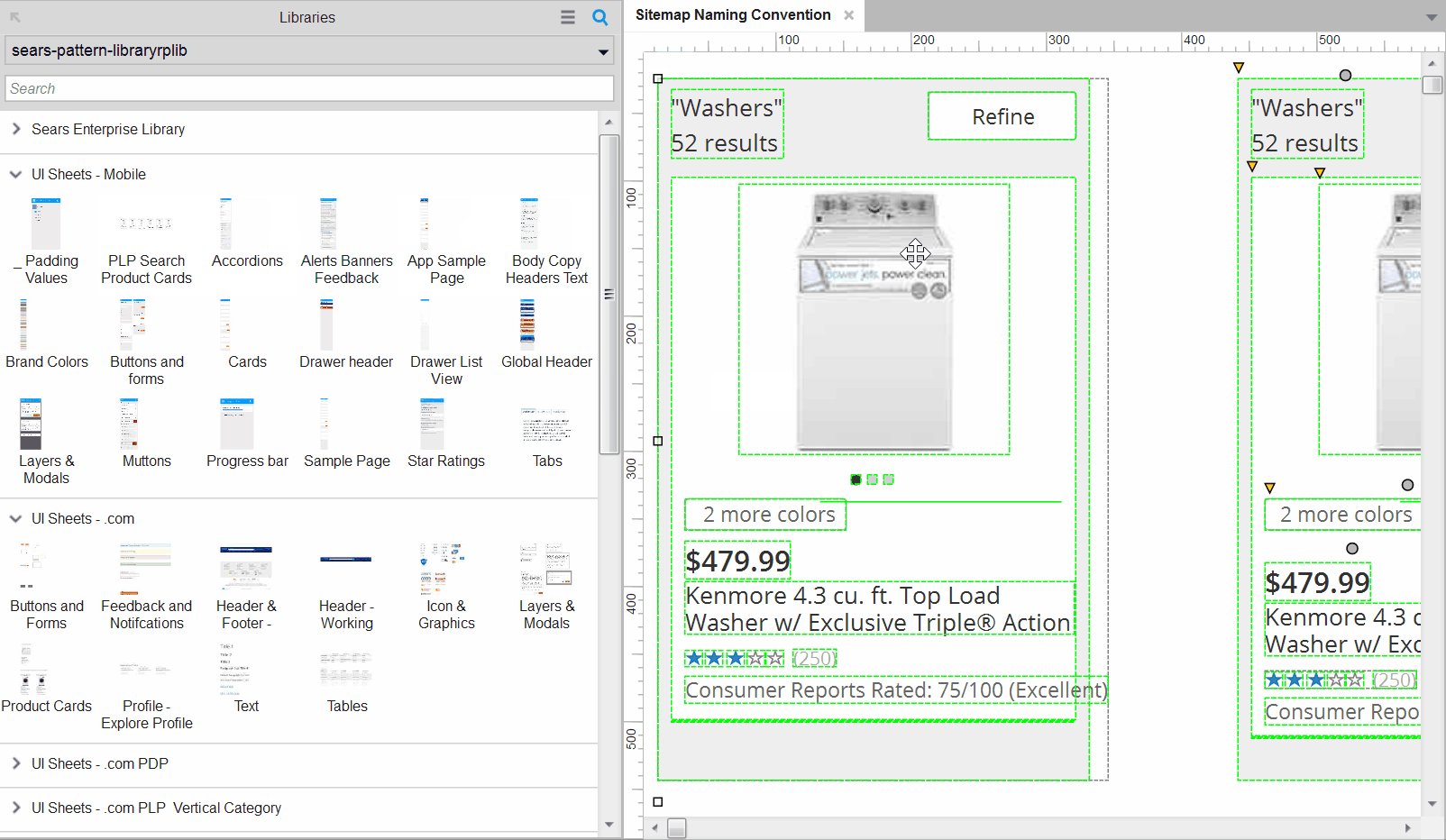
After another release audit in which I tested time on task and flow preferences, I realized I was using the library in an entirely different manner than the testers. The testers imported the library into their one project file. Searching an imported library had limited search functionality which made the experience more difficult. I would copy assets from my library file and then paste into the project file. The main difference being I had a much more robust search/browse functionality in the library file than in the project file.
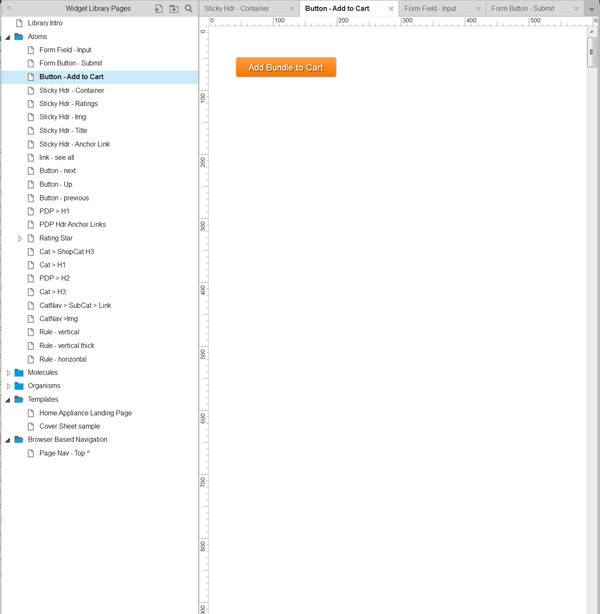
Project File with Imported Library
If a pattern is more complex, its difficult to understand what is in the pattern unless dragged into the canvas one at a time.

Library File View
Clicking on the pattern in the left pane loads the component for editing making it easier for copy and paste into project files.

I presented the updated sheets structure and reviewed my workflow of leveraging the library file itself versus importing the library file. Once the work around was rolled out, adoption increased and the library was ready for organization wide consumption.
Rapid Prototyping
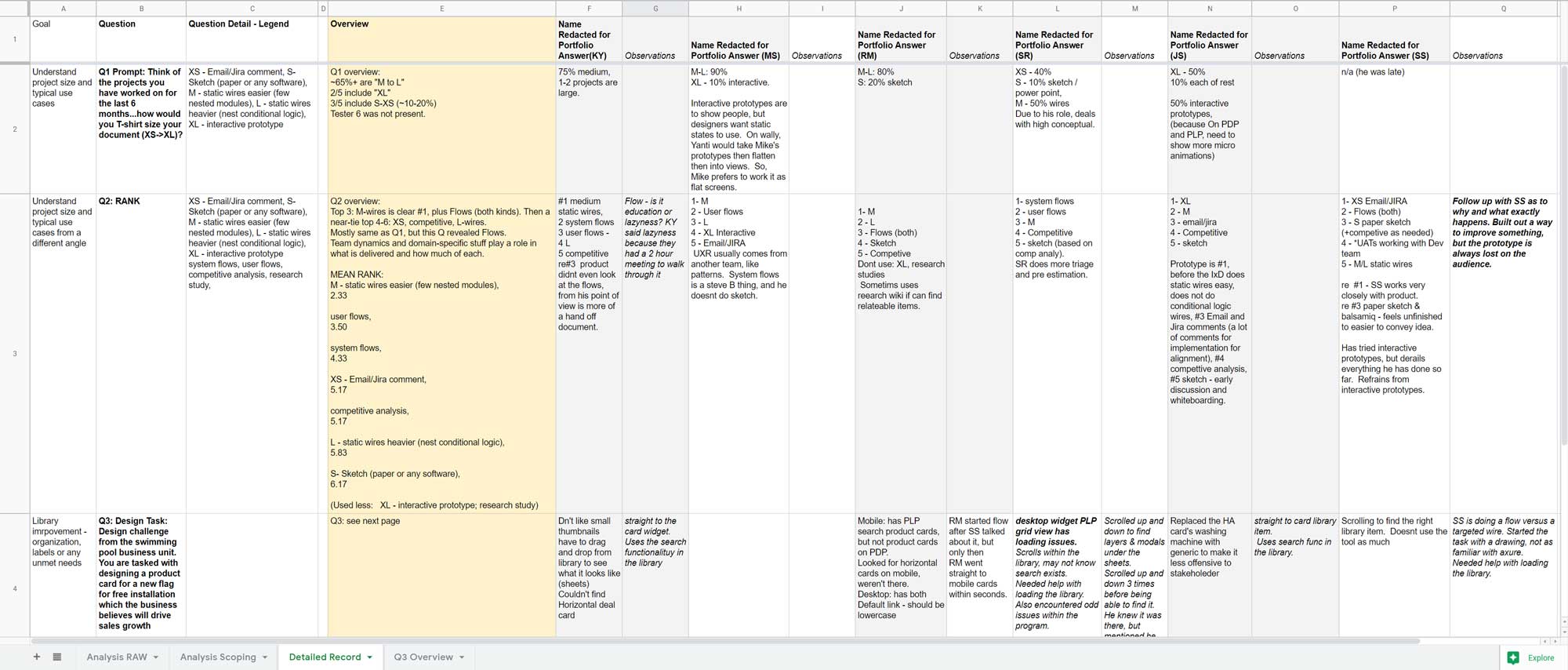
Once the main library and project template was completed I started to work closely with the User Research team.
I collaborated with the UXR team to create best practices for user testing in a live lab setting. Using the original pattern library as a base, I created an interactive template library which reduced the time to get to UXR by half. We were able to setup and create UXR feedback loops twice as fast leading to more accurate design validation.
Closing Thoughts
I created an automation tool as a side project which evolved into a major value add to the entire organization. Creating this library not only educated me about the company and all the intricacies between the teams but it forced me to think outside the box and leverage my product design skills to improve the way the entire team designed end user experiences.
Years later, after using other tools, the UX around finding patterns still exists with imported library files. Outside of becoming familiar with naming convention of the base library, copying from a library file and pasting to a project file is the most efficient flow.